Colours. On Antville, you have a background, title, text, small text, link, active link, and visited link colour respectively. If you edit the style sheet, you can invent new classes and make up even more colours. You can have seperate colours for questions, answers, tips, alerts, dreams or stories. You can define your very own colour scheme.
Now what if your visitors could choose from one of several ready-made colour schemes and pick the one that fits their mood best? What if you had an image with a whole rainbow in it and your visitors could click anywhere to make the whole site that colour? Phew, lots of work, you might think, you'd have to define all those colour schemes.
Well, no, you don't have to. You can use colour modification parameters. You can tell your Antville site that links should be the same colour as your text, just a little brighter and a bit more saturated, more tinted. You might figure the background could be the inverse colour of the text, so there's a good contrast, but as it turns out that that doesn't look too good, you specify that it shouldn't be as saturated, but paler, almost grey. And finally you set your titles to be like the text, just a bit darker and with a slightly different hue, a little greener. That's exactly what you did when you set up your *.antville colour scheme? Sure, but if you tell the system about those considerations, you can change your text colour, and everythign else will adapt accordingly. Woo-hoo!
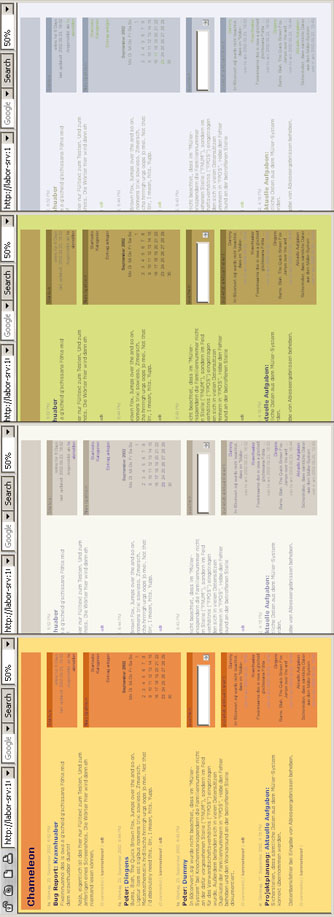
Of course, you don't have to make everything depend on just one colour. But if you do, it could look something like this:

The only difference between these images, preferences-wise, is the site.bgcolor parameter.
Well, okay, I lied. You can't do that with your vanilla Antville yet. But you can use the macros I made today on your own installation, and maybe the nice Antville developers will merge my code into the codebase and the antville.org site?
So far I just extended the renderColor function in renderfunctions.js a little. It now can take and process different parameters, like shiftHue or invertLuminance or setSaturation. When you want to enable a macro that outputs a colour to modify the colour in that way, all you have to do is pass on the parameters. For example, in site/macros.js we have:
function textcolor_macro(param) {
if (param.as == "editor")
renderInputText(this.createInputParam(
"textcolor", param));
else
renderColor(this.textcolor);
}
And all you have to do is extend the renderColor function call a bit, like that:
renderColor(this.textcolor, param);That's it! The new site.renderColor macro also changed only a bit. If there's a parameter, the colour is modified. Before:
function renderColor(c) {
res.write(renderColorAsString(c));
}
After:
function renderColor(c, param) {
if (param) {
c = modifyCol(c, param);
}
res.write(renderColorAsString(c));
}
Easy!So obviously all the interresting stuff is going on in the function modifyCol. I uploaded the source code plus documentation: colourmod
(text/plain, 18 KB)
It belongs into global/renderFunctions.js. The function renderColor must be replaced, obviously, the rest must be inserted/appended. Functions that convert RGB values to HSL values and back will be globally available; maybe someone can use them for an HSL colour picker or something else.
As I said, all I did so far is extended the renderColor function. It would be nice if the preferences dialog would allow to set those new parameters, and say, for example, that visited links should be like normal links, but just a bit darker.
And it would be nice if someone extended to functionality on images. Imagine that the colour scheme of the whole site still consistently changes colour like a chameleon (as shown above) if there are colourful images in it. They'd all adapt. W00t!
I hope this is useful for the Antville developers and lets a few DIY-Antvillers have some fun.
N.B. I put this story on my own site because it's long and I didn't want to take up so much space on the project.antville frontpage. You can leave a comment here if you want to ask me about my favourite colour scheme or if you want to explain exactly why I am an idiot. But it you want to discuss the code described here, please do so at the project.antville story.
Last modified: 5/6/11, 2:32 PM
| February 2026 | ||||||
|---|---|---|---|---|---|---|
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| May | ||||||
cause of lost productivity is fiddling with printer drivers.
odd thing about brain washing is that the less of...
can't tell you why, since I haven't found out what...
signs of ugly hair: It is ugly It is repulsive...
'woking' also encompass the situation when you just opened a...
you can see working without knowing how it works. Lack...
can judge the quality of a random number generator by...
lightbulb can sound like a paging harddisk.
would they go after the most badass animals around here?...
I'm a wimp, so please don't hurt me, but do...
seen a little farther, it is by standing on a...
between looking likeable and looking attractive, and Jack is nowhere...
an 'advanced material' since the Bronze Age.
organised. In the sense in which anarchy is a form...
hold it for more than 24 hours without charging it...
Peter's earlier projects were great, but a bit boring. The...
baits in this area. Cook bananas before consumption.